- Что такое мобильное SEO?
- Оптимизируйте свой сайт для мобильных устройств
- Выберите мобильную конфигурацию
- Отзывчивый веб-дизайн
- Динамическое Обслуживание
- Отдельные URL
- Информ Поисковики
- Избегайте распространенных ошибок
- Полезные инструменты
Объявления
В наши дни миллионы пользователей получают доступ к Интернету с помощью смартфонов, работающих на Android, iOS или Windows. Следовательно, стало необходимым, чтобы веб-сайты адаптировались к этой изменяющейся среде и вносили соответствующие изменения в дизайн своего веб-сайта, чтобы привлечь больше зрителей.
Настольная версия сайта может быть трудной для просмотра и использования на мобильном устройстве. Версия, которая не подходит для мобильных устройств, требует, чтобы пользователь ущипнул или увеличил масштаб, чтобы прочитать содержимое. Пользователи находят это разочаровывающим опытом и могут покинуть сайт. Напротив, мобильная версия удобна для чтения и немедленного использования.
Недавнее обновление Google обязывает веб-сайт быть удобным для мобильных устройств, чтобы его можно было использовать в мобильных поисковых системах. Обратите внимание, что веб-сайт, не ориентированный на мобильные устройства, также не окажет влияния на обычные поисковые системы.
В этой главе мы увидим, как сделать веб-сайт удобным для мобильных устройств, чтобы обеспечить оптимальную работу посетителей, которые обращаются к веб-сайту с мобильных устройств.
Что такое мобильное SEO?
Оптимизация поисковой системы для мобильных устройств - это процесс разработки веб-сайта, чтобы сделать его подходящим для просмотра на мобильных устройствах с экранами разных размеров с низкой пропускной способностью. Помимо соблюдения всех правил SEO, которые применимы к веб-сайту для настольных компьютеров, мы должны проявлять дополнительную осторожность при разработке веб-сайта для мобильных устройств. Сайт является мобильным, если он имеет следующие атрибуты -
Хороший мобильный веб-сайт имеет адаптивный дизайн, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах. Это не только снижает содержание сайта, но и делает контент согласованным для поисковых систем.
Содержимое хорошего мобильного веб-сайта легко читается на мобильном устройстве без необходимости увеличения экрана. Он имеет соответствующие шрифты, цвета и макеты.
Легко перемещаться по хорошему мобильному сайту на маленьком экране. Он предоставляет ссылки и кнопки, которые можно легко маневрировать с помощью пальца.
Хороший мобильный веб-сайт имеет небольшой вес, поэтому для загрузки в мобильных сетях требуется меньше полосы пропускания и времени.
Домашняя страница мобильного сайта играет важнейшую роль в подключении пользователей к контенту, который они ищут. Поэтому хорошие мобильные веб-сайты гарантируют, что самые важные ссылки отображаются на домашней странице, чтобы они имели достаточную видимость.
Рейтинг сайта во многом зависит от того, насколько он удобен для пользователя. Вы можете следовать приведенным ниже рекомендациям, чтобы создать отличный мобильный сайт.
Оптимизируйте свой сайт для мобильных устройств
Если ваш сайт уже оптимизирован для поисковых систем, то его не должно быть слишком сложно оптимизировать для мобильных устройств. Во-первых, давайте поймем, что нужно, чтобы стать мобильным. Мы можем разделить шаги на три широкие категории -
Шаг 1 - Выберите мобильную конфигурацию
Шаг 2 - Информировать поисковые системы
Шаг 3 - Избегайте распространенных ошибок
Выберите мобильную конфигурацию
Вы можете выбрать одну из трех мобильных конфигураций:
Шаг 1 - Отзывчивый веб-дизайн
Шаг 2 - Динамическое обслуживание
Шаг 3 - Отдельные URL
У каждого есть свои преимущества и недостатки. Google рекомендует адаптивный дизайн, однако он поддерживает все три конфигурации. В следующей таблице показано, как конфигурация мобильного устройства влияет на ваш URL-адрес и HTML-код.
URL-адрес конфигурации для мобильных устройств. Отзывчивый веб-дизайн HTML. Остаётся прежним. Остаётся прежним. Динамическое обслуживание Остаётся прежним. Разные HTML. Отдельные URL. Разные URL.
Отзывчивый веб-дизайн
Google рекомендует адаптивный веб-дизайн, поскольку он является самой простой мобильной конфигурацией и очень прост в реализации. Он обслуживает один и тот же HTML-код по тому же URL-адресу, однако настраивает отображение в зависимости от размера экрана мобильного устройства.

Динамическое Обслуживание
Динамическое обслуживание - это тип мобильной конфигурации, при котором URL-адрес вашего веб-сайта остается неизменным, но при доступе с мобильного устройства он обслуживает другой контент HTML.

Когда ваш контент динамически подается с сервера, убедитесь, что вы сообщаете Google, что контент, который он сканирует, может выглядеть по-разному на мобильных устройствах. Основным недостатком этого подхода является то, что вам придется выполнить дополнительную обработку контента на уровне сервера, прежде чем передать его пользователю. Этот подход создает ненужную нагрузку на ваш сервер и делает его медленным.
Отдельные URL
Когда вы поддерживаете два разных URL-адреса - один для мобильных пользователей, а другой для пользователей настольных компьютеров - не забудьте явно сообщить Google, когда следует предоставлять какую версию. Google не рекомендует использовать отдельные URL-адреса, потому что он может автоматически определять, отличаются ли ваши мобильные страницы от страниц вашего рабочего стола.

Такой подход не практичен, когда у вас большой веб-сайт, потому что поддержка двух версий одного и того же веб-сайта потребует удвоенных усилий и денег. В то же время вы не можете избежать различных расхождений в вашем контенте, сохраняя две версии.
С точки зрения SEO, каждый URL работает отдельно. Следовательно, ваш рейтинг на рабочем столе никогда не будет добавлен в рейтинг мобильных устройств, и они всегда будут рассматриваться как отдельные веб-сайты. Мы не рекомендуем поддерживать разные URL-адреса для мобильных и настольных версий, если вы хотите воспользоваться преимуществами SEO.
Информ Поисковики
Убедитесь, что Google и другие поисковые системы понимают вашу мобильную конфигурацию. Самое важное, что Google должен понимать вашу страницу, чтобы правильно оценивать ваш сайт. То, как вы сообщите Google, зависит от того, какую мобильную конфигурацию - адаптивный веб-дизайн, динамическое обслуживание или отдельные URL-адреса - вы выбрали.
В случае, если ваш сайт имеет адаптивный дизайн, алгоритмы Google могут понять его автоматически, не сообщая об этом Google. Если у вас адаптивный дизайн, просто убедитесь, что в заголовке веб-страницы есть следующий метатег:
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
Окно просмотра решает, как ваша веб-страница будет отображаться на устройстве. Сайт с адаптивным дизайном варьируется в зависимости от размера экрана устройства. Объявите область просмотра так, чтобы ваша веб-страница отображалась правильно на любом устройстве.
Если ваш веб-сайт обслуживается динамически, убедитесь, что вы разрешаете Google определять вашу конфигурацию с помощью заголовка Vary HTTP -
Варь: Пользователь-агент
Заголовок Vary важен, чтобы сообщить поисковым системам, что на настольных компьютерах и мобильных устройствах будет отображаться различный контент. Этот заголовок действительно важен, когда ваш контент обслуживается любой системой кеша, такой как сеть доставки контента, и эти системы будут использовать этот заголовок при обслуживании контента на разных устройствах.
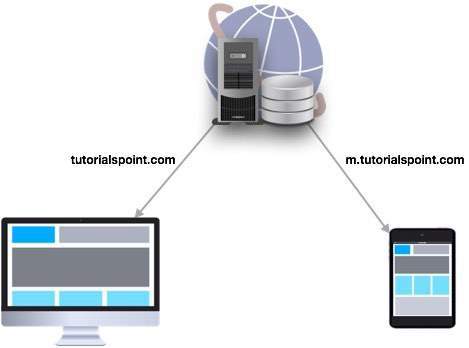
Если вы поддерживаете отдельные URL-адреса, например example.com и m.example.com, вы можете сообщить об этом Google, добавив специальную ссылку rel = alternate в версию для настольного компьютера и наоборот, как указано ниже.
Страница рабочего стола должна иметь в заголовке следующее: & ltlink rel = "alternate" media = "only screen и (max-width: 640px)" href = "http://m.example.com"> На странице для мобильных устройств должно быть следующее заголовок: <link rel = "canonical" href = "http://www.example.com">
Избегайте распространенных ошибок
Чтобы оптимизировать ваш сайт для мобильных устройств, убедитесь, что вы избегаете следующих ошибок:
Медленные мобильные страницы. Мобильные сети работают медленнее по сравнению с проводными Интернет-сетями, поэтому важно обратить внимание на скорость загрузки ваших мобильных страниц. Это критический фактор рейтинга Google. Используйте мобильный инструмент SEO, чтобы узнать скорость вашей мобильной страницы. Google предоставляет ряд хороших инструментов, которые вы можете использовать. Просмотрите следующую ссылку - https://www.google.com/webmasters/tools/mobile-friendly/
Не блокируйте CSS и JavaScript - Google рекомендует использовать встроенные CSS и Javascripts для веб-сайтов, дружественных для мобильных устройств, чтобы их можно было загружать вместе с контентом. Поэтому, если у вас мало CSS, попробуйте настроить его внутри самого тега; но если вы используете много CSS в отдельных файлах, попробуйте включить его внизу, чтобы прекратить блокирование другого загружаемого контента. То же правило применяется к Javascript, который может храниться внутри самой страницы или включаться в нижней части страницы. Если вы можете избежать включения файла вверху страницы, используйте атрибут async , включив их.
<script async type = "text / javascript" src = "jquery.js"> </ script>
Переадресация с мобильных устройств - поскольку мобильные сети обычно работают медленно, слишком большое число переадресаций может снизить скорость вашей страницы. Если вы поддерживаете несколько URL-адресов, убедитесь, что все ваши ссылки указывают на соответствующие страницы. Если вы поддерживаете несколько URL-адресов и обнаруживаете, что пользователь посещает страницу рабочего стола с мобильного устройства, и у вас есть эквивалентная мобильная страница с другим URL-адресом, затем перенаправьте пользователя на этот URL-адрес вместо отображения ошибки 404.
Тяжелые изображения - тяжелые изображения увеличивают время загрузки, однако мы не можем полностью избавиться от них, поскольку они полезны и эффективны. Поэтому вы должны поддерживать хороший баланс между текстом и большими изображениями. Используйте хороший инструмент для оптимизации ваших изображений и сохраняйте их в низком разрешении, чтобы избежать больших загрузок.
Избегайте плагинов и всплывающих окон - плагины, такие как Flash и Java, могут быть недоступны на мобильном устройстве пользователя. Всегда следите за тем, чтобы на вашей странице для мобильных устройств не было содержимого, которое нельзя воспроизвести. Избегайте использования всплывающих окон на мобильных страницах, потому что закрывать эти всплывающие окна на мобильном устройстве становится довольно неуклюжим.
При создании мобильной страницы всегда помните, что у пользователя ограничено пространство для работы. Таким образом, вы должны быть максимально краткими при создании заголовков, URL-адресов и мета-описаний - конечно, без ущерба для сущности или качества информации.
Полезные инструменты
Вот список некоторых полезных инструментов, которые вы можете использовать, чтобы узнать, насколько мобильным является ваш сайт.
Инструменты Google для веб-мастеров. Используйте доступные инструменты и методы Google, чтобы понять, что следует использовать, а чего следует избегать при разработке веб-сайтов для настольных компьютеров и мобильных устройств.
Мобильный эмулятор - позволяет увидеть, как ваш сайт выглядит на самых разных мобильных устройствах.
Moz Local - используйте этот инструмент, чтобы убедиться, что ваш локальный SEO в порядке.
Инструмент тестирования адаптивного веб-дизайна - используйте этот инструмент, чтобы увидеть, как ваш адаптивный сайт выглядит на различных мобильных устройствах с экранами разных стандартных размеров.
Screaming Frog - это полезный инструмент, который позволяет анализировать ваш сайт и перепроверять все перенаправления.
User Agent Switcher - это надстройка Firefox, которую вы можете использовать, чтобы узнать, как выглядит ваш сайт при доступе из другого пользовательского агента.
Похожие
Что такое SEO?... SEO - поисковая оптимизация. На португальском языке это известно как Оптимизация сайта, MOB и Оптимизация поиска. SEO - это не более чем оптимизация страницы (или даже всего сайта) для лучшего понимания поисковыми системами. Следствием использования методов SEO является лучшее позиционирование сайта на странице результатов поиска. Например, когда вы ищете в Google «30 дней бесплатно», первым результатом будет веб-сайт Sempihost. SEO - это небезопасная практика, то есть ни одна компания или Что такое SEO? Полное руководство
Каждый сайт состоит из источника HTML, который читается браузером (Internet Explorer, Firefox, Safari, Chrome и т. Д.) И представляет сайт так, как мы его видим. Поэтому оптимизация кода - это задача оптимизации «невидимых» частей для пользователя, но это влияет на рейтинг сайта. Особое значение имеют некоторые теги, составляющие код, такие как тег заголовка, который можно увидеть в верхней части браузера, когда мы открываем веб-страницу, и в поисковой выдаче, связанной Кент SEO
... обслуживание для вашего бюджета цифрового маркетинга. Хотя верно и то, что для определенных проектов агентство было бы лучше, чем консультант, полагать, что у профессионала SEO в первых 1% его отрасли не будет партнеров из его или ее коллег по отрасли, которых он мог бы привлечь на работу. Доска для чрезвычайно крупных проектов может оказаться дорогостоящей ошибкой. Для небольших рынков, таких как Кент, Суррей или Сассекс, действительно нет необходимости в большом дорогом Майами SEO
Нужна SEO в Майами для вашего бизнеса? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте свою прибыль Сан-Хосе SEO
Готовы работать с экспертом в Сан-Хосе SEO? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд Роли SEO
... seo.com/"> SocialSEO является полноценной компанией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять. Как правильно Знакомство: SEO
Хотите узнать больше о людях, которые называют Enova домом? Мы задали нашим специалистам по SEO Патрику Маккарти пять наших любимых вопросов «лучше узнать вас», и вот что он должен был сказать: 1. Как вы пришли на работу в Enova? По сути, сотрудник Enova AbracaBABSra Davidson обманул меня. Мы работали вместе на предыдущей должности, Что такое входящий маркетинг?
Вместо того, чтобы преследовать клиентов с помощью традиционной «исходящей» маркетинговой тактики, входящий маркетинг побуждает клиентов подходить к бренду самостоятельно. Чтобы создать новый бизнес, компания должна: Создайте узнаваемость бренда Преобразование дисков Закрыть продажи Сохранить существующих клиентов Традиционно маркетологи обращают внимание потребителей, «разрушая». Идея состоит в том, что, как только бренд Что такое SEO | Премиум SEO услуги в Studio98 | Studio98
SEO расшифровывается как поисковая оптимизация. Чтобы понять это, вам нужно понять, что происходит, когда вы вводите запрос в Google. Google - это так называемая поисковая система. Это в основном программа, которая берет ваш поиск и сопоставляет его с данными в Интернете, которые имеют отношение к вашему поиску. Для этого у Google есть программы, которые периодически «читают» весь текст на всех веб-сайтах, которые им доступны. Они составляют гигантский Урок 8: Что такое оптимизация сайта?
Последняя проверка 21 марта 2019 года в 15:27 Первый из двух основных факторов в рейтинг в поисковых системах На сайте Оптимизация. Это основа SEO вашего сайта. Без оптимизации сайта бесполезна оптимизация сайта. Оптимизация сайта касается всего, что вы можете изменить на своем сайте и манипулировать им. На оптимизацию сайта приходится около 25% SEO вашего сайта. Он не слишком большой, но это основа оптимизации вашего сайта, на SEO - Оптимизация сайта | Ask4web Plzeò - веб-дизайн, веб-дизайн
... seo.htm"> По данным Jupiter Media Metrix, более 42% клиентов ищут товары в Интернете с помощью поисковых систем. Что примерно в 10 раз больше интернет рекламы. Многие сайты веб-мастеров забывают, что их продукты создаются поисковыми системами поисковыми системами.
Комментарии
Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»?Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»? Или "что такое SEO?" Ты понимаешь разницу? Поэтому он будет пересматривать заголовки статей и соответствующим образом адаптироваться, особенно когда нас окружает все больше и больше подключенных объектов (Google Box, Apple TV, подключенный автомобильный радиоприемник, часы Apple и т. Д.). Кроме того, В конце концов, когда вы вводите такие слова, как «что в мире такое SEO», в вашей строке поиска Google, статьи, которые говорят вам, что это именно то, что вы хотите найти, верно?
В конце концов, когда вы вводите такие слова, как «что в мире такое SEO», в вашей строке поиска Google, статьи, которые говорят вам, что это именно то, что вы хотите найти, верно? Положить вверх отличный контент блога это только начало вашего SEO-путешествия. Вот пять простых советов помочь вам оптимизировать ваш сайт , даже Знаете ли вы, что к 2014 году ожидается, что использование мобильных устройств и планшетов превысит общее использование настольных компьютеров?
Знаете ли вы, что к 2014 году ожидается, что использование мобильных устройств и планшетов превысит общее использование настольных компьютеров? Это означает, что вы больше не можете сосредоточиться исключительно на том, как ваш контент выглядит на рабочем столе. Ваш клиент находится в пути, и для того, чтобы в полной мере воспользоваться преимуществами вашей мобильной аудитории, вы должны обратить особое внимание на то, как ваш сайт выглядит для них и как он функционирует на их устройствах. Итак, Не уверены, что ваш сайт подходит для мобильных устройств?
Не уверены, что ваш сайт подходит для мобильных устройств? Используйте бесплатно и легко Google Mobile-Friendly Test инструмент выяснить. Сейчас самое время стать мобильным, но как? Проверьте это удобно и полное бесплатное руководство чтобы сделать ваш сайт мобильным. Тем не менее, вы также разбираетесь во всех лучших практиках SEO изображения, SEO инструменты и ключевые вещи, чтобы знать о изображения и SEO ?
Не уверены, что ваш сайт подходит для мобильных устройств? Используйте бесплатно и легко Google Mobile-Friendly Test инструмент выяснить. Сейчас самое время стать мобильным, но как? Проверьте это удобно и полное бесплатное руководство чтобы сделать ваш сайт мобильным. Если я говорю об этом кому-то лично и упоминаю, что владею сайтом, я называю это «SEO блог с чертой» или «SEO дефис блог» или «SEO черта блог»?
Если я говорю об этом кому-то лично и упоминаю, что владею сайтом, я называю это «SEO блог с чертой» или «SEO дефис блог» или «SEO черта блог»? Первый из них они забудут, второй звучит глупо, а третий может заставить их попробовать SEODashBlog.com. Тогда есть проблема, что владельцы SEOBlog.com могли видеть, что является в основном нарушением торговой марки и принять меры против SEO-Blog.com. То же самое может случиться, если конкурент сделает SEOblog.net или SEOblog.org, или что угодно. Помимо вопроса Что такое SEO, вам также приходится иметь дело с вопросом: почему SEO так важно?
Помимо вопроса Что такое SEO, вам также приходится иметь дело с вопросом: почему SEO так важно? Хорошие позиции в результатах поиска принимают решения об успешности бизнеса для компаний. Прежде всего, первые три позиции в результатах поиска приносят клики, которые важны для компаний на страницах продуктов или услуг. SEO обычно гарантирует, что сайт можно найти по поисковому запросу. После того, как хорошие позиции с основными ключевыми словами были достигнуты, хорошие места должны быть защищены Что такое органическое SEO?
Что такое органическое SEO? Это терминология, используемая для описания процессов, используемых для получения естественного места (или рейтинга) вашего сайта на страницах результатов поисковой системы. Органическое SEO В The Last Hurdle мы предоставляем: Органические Это общеизвестный факт, что голосовые устройства захватывают мир, но значит ли это, что то, как мы применяем SEO, неверно?
Это общеизвестный факт, что голосовые устройства захватывают мир, но значит ли это, что то, как мы применяем SEO, неверно? Может быть, теперь нам нужно будет применить новые методы SEO к веб-сайтам, чтобы мы могли быть обнаружены Amazon's Alexa и Google Home Hub. Мы хотим помочь пролить свет на эту тему и убедиться, что все готовы к этим будущим изменениям. Нет гарантии, что алгоритмы поиска SEO изменятся для этих устройств, но всегда хорошо быть готовым к худшему! Факты Что сделала фирма SEO, чтобы так быстро вывести сайт этого парня из индекса?
Что сделала фирма SEO, чтобы так быстро вывести сайт этого парня из индекса? Ну, это зависит от того, какой доступ они имеют. Они могли заблокировать пауков и отправить запрос на удаление через Инструменты Google для веб-мастеров. Если вы увольняете свою SEO-фирму, вам нужно убедиться, что у них нет доступа к вашему сайту, вашему входу в инструменты для веб-мастеров или чему-либо, что может вам навредить. Фирма SEO, на которую переключился владелец сайта, должна была предупредить клиента, Что такое поисковая оптимизация (SEO)?
Что такое поисковая оптимизация (SEO)? Поисковая оптимизация (SEO) может быть описана как стратегии и тактики, используемые для обеспечения доступности веб-сайта для поисковой системы и повышения вероятности того, что сайт будет найден поисковой системой. Цель хорошо организованного SEO - получить высокое место на странице результатов поисковой системы (например, Google, Bing, Yahoo и др.). Интернет-пользователи часто не просматривают страницы и страницы результатов
Что такое мобильное SEO?
Что такое мобильное SEO?
1. Как вы пришли на работу в Enova?
Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»?
Или "что такое SEO?
Ты понимаешь разницу?
В конце концов, когда вы вводите такие слова, как «что в мире такое SEO», в вашей строке поиска Google, статьи, которые говорят вам, что это именно то, что вы хотите найти, верно?
Знаете ли вы, что к 2014 году ожидается, что использование мобильных устройств и планшетов превысит общее использование настольных компьютеров?
Не уверены, что ваш сайт подходит для мобильных устройств?
Сейчас самое время стать мобильным, но как?