- Добавление метаданных Open Graph в Facebook с помощью WordPress SEO
- Добавление метаданных Open Graph в WordPress с помощью официального плагина Facebook
- Добавить метаданные Open Graph Facebook в тему WordPress вручную
Мы поделились с вами, как добавить кнопку «лайк» в WordPress , Тогда мы писали о том, как добавить кнопку отправки Facebook в WordPress , Как правило, теперь Facebook действительно умело выбирает нужные данные для ваших сообщений, когда они публикуются на Facebook. Однако в последнее время мы слышали о том, что Facebook не вытягивает нужное миниатюрное изображение, когда кто-то нажимает «Нравится», не тянет правый заголовок страницы и т. Д. В этой статье мы расскажем, как добавить мета-информацию об открытом графике Facebook в темах WordPress. который решит все эти проблемы.

У нас есть три метода, два из которых требуют установки плагина. Третий метод предназначен для пользователей среднего уровня, которые не стесняются изменять свои темы.
Добавление метаданных Open Graph в Facebook с помощью WordPress SEO
На WPBeginner и на всех наших сайтах мы используем WordPress SEO , Это не только поможет вам добавить заголовки и мета описания. Это полный пакет оптимизации сайта для WordPress. WordPress SEO также оснащен социальными функциями, в том числе возможностью добавлять метаданные Facebook Open Graph в темах WordPress.
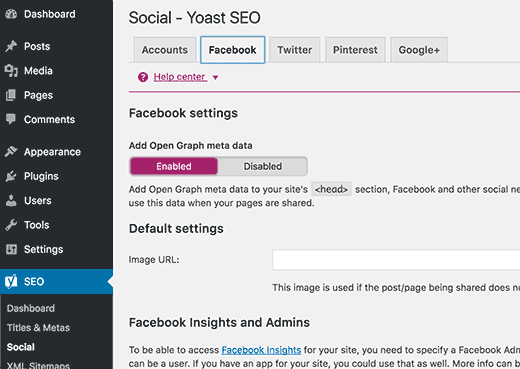
Первое, что вам нужно сделать, это установить и активировать, WordPress SEO от Yoast плагин. После активации вам нужно перейти в раздел SEO »Социальные сети и просто установить флажок рядом с метаданными« Добавить открытый график » .

Вы можете сохранить свои настройки или продолжить и настроить другие параметры социальной сети Facebook на экране. Вы можете подключить свой сайт к вашей учетной записи пользователя Facebook в качестве администратора. При этом вы сможете увидеть идеи Facebook для этого сайта. Вы также можете указать URL своей страницы в Facebook, и он будет добавлен в метаданные Facebook Open Graph.
На этой же странице вы можете добавить изображение и описание для первой страницы. Вы также можете добавить изображение по умолчанию, которое будет использоваться, если к статье не прикреплено изображение.
Вот и все, вы успешно добавили метаданные открытого графика Facebook в свою тему WordPress.
Добавление метаданных Open Graph в WordPress с помощью официального плагина Facebook
Если вы используете другой плагин SEO, как Все в одном SEO или просто не хотите устанавливать плагин WordPress SEO, тогда вы все равно можете добавить метаданные открытого графика Facebook, используя официальный плагин Facebook для WordPress.
Первое, что вам нужно сделать, это установить и активировать facebook плагин. Просто активировав плагин Facebook, вы добавите метаданные открытого графика в заголовок вашей темы.
Это все, что вы включили метаданные открытого графика Facebook на своем сайте WordPress.
Использование официального плагина Facebook позволяет использовать многие другие функции, которые предлагает этот надежный плагин. Например, вы можете использовать его, чтобы добавить Facebook .. / Фанбокс , вставлять сообщения о статусе Facebook , кнопка добавления подписки для авторов , и многое другое.
Добавить метаданные Open Graph Facebook в тему WordPress вручную
Этот метод требует от вас редактирования файлов тем, поэтому убедитесь, что вы резервное копирование файлов вашей темы прежде чем вносить какие-либо изменения. Просто скопируйте и вставьте этот код в файл functions.php вашей темы или сайт-специфический плагин ,
// Добавление открытого графика в функцию атрибутов языка add_opengraph_doctype ($ output) {return $ output. 'xmlns: og = "http://opengraphprotocol.org/schema/" xmlns: fb = "http://www.facebook.com/2008/fbml"'; } add_filter ('language_attributes', 'add_opengraph_doctype'); // Давайте добавим метаинформацию Open Graph function insert_fb_in_head () {global $ post; if (! is_singular ()) // если это не пост или страница return; echo '<meta property = "fb: admins" content = "идентификатор вашего пользователя" />'; echo '<meta property = "og: title" content = "'. get_the_title (). '" />'; echo '<meta property = "og: type" content = "article" />'; echo '<meta property = "og: url" content = "'. get_permalink (). '" />'; echo '<meta property = "og: site_name" content = "ИМЯ САЙТА ЗДЕСЬ" />'; if (! has_post_thumbnail ($ post-> ID)) {// сообщение не имеет рекомендуемого изображения, используйте изображение по умолчанию $ default_image = "http://example.com/image.jpg"; // замените это изображением по умолчанию на вашем сервере или изображением в вашей медиатеке echo '<meta property = "og: image" content = "'. $ default_image. '" />'; } else {$ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> ID), 'medium'); echo '<meta property = "og: image" content = "'. esc_attr ($ thumbnail_src [0]). '" />'; } echo ""; } add_action ('wp_head', 'insert_fb_in_head', 5);
Примечание: не забудьте изменить имя сайта, где написано «Ваше имя сайта идет сюда» . Также измените URL изображения по умолчанию с изображением вашего. Мы бы рекомендовали разместить там изображение с вашим логотипом, поэтому, если в вашем сообщении нет миниатюры, тогда оно вытягивает логотип вашего сайта. Исследования показывают, что публикации без миниатюр менее эффективны, чем записи с миниатюрами. Также не забудьте добавить свой идентификатор пользователя. Вы можете найти свой идентификатор пользователя Facebook, перейдя по этому адресу: http://graph.facebook.com/syedbalkhi (Просто замените syedbalkhi своим собственным именем пользователя).
Это все, что вам нужно сделать. Как только вы сохраните свой файл functions.php (или плагин для конкретного сайта), он начнет показывать метаданные открытого графика Facebook в заголовке WordPress.
Мы надеемся, что эта статья помогла вам добавить метаданные открытого графика Facebook в WordPress. Это отличный способ привлечь пользователей к вашему контенту на огромной социальной платформе Facebook.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для большего количества видеоуроков WordPress. Вы также можете найти нас на щебет а также facebook ,
Похожие
Роли SEO... вляется полноценной компанией Raleigh SEO. Мы работаем в Роли, штат Северная Каролина, в течение многих лет, и у нас есть команда преданных экспертов по SEO, которые хорошо разбираются в местном рынке. Наша команда поисковой оптимизации готова помочь вашему бизнесу расти. Являетесь ли вы небольшим предприятием, расположенным в районе Роли, или крупным брендом с местными связями, мы являемся SEO-консультантами, которым вы можете доверять. Как правильно выбрать Raleigh SEO экспертов Знакомство: SEO
Хотите узнать больше о людях, которые называют Enova домом? Мы задали нашим специалистам по SEO Патрику Маккарти пять наших любимых вопросов «лучше узнать вас», и вот что он должен был сказать: 1. Как вы пришли на работу в Enova? По сути, сотрудник Enova AbracaBABSra Davidson обманул меня. Мы работали вместе на предыдущей должности, Майами SEO
Нужна SEO в Майами для вашего бизнеса? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте свою прибыль Сан-Хосе SEO
Готовы работать с экспертом в Сан-Хосе SEO? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд Кент SEO
Я предоставляю услуги по поисковой оптимизации и поисковому маркетингу уже более 9 лет, и в первый же год получаю на 800% больше целевого трафика почти для всех моих клиентов. Если вы используете цифровой маркетинг для увеличения продаж в своем бизнесе и не пользуетесь услугами опытного SEO-специалиста, тогда вы просто оставляете деньги на соревнованиях - вы помогаете своим конкурентам, не действуя сейчас. Что такое открытый график?
... влено: 13.11.2008 от Computer Hope Open Graph - это технология, впервые представленная Facebook в 2010 это позволяет интеграцию между Facebook и его пользовательскими данными и веб-сайтом. Интегрируя метатеги Open Graph в содержимое вашей страницы, вы можете определить, какие элементы вашей страницы вы хотите показать, когда Локальный SEO для сайтов WordPress
Если вы управляете небольшим или местным бизнесом, есть хороший шанс, что ваш сайт построен на WordPress. На самом деле, статистика из BuiltWith.com будет означать, что WordPress обеспечивает около 50 процентов всего Интернета. Точные цифры меняются, с другой статистикой, показывающей питание WordPress WordPress SEO плагин для простого, надежного SEO
... wordpress-seo-plagin-dla-prostogo-nadeznogo-seo-1.jpg"> SEO Если у вас есть веб-сайт и блог, пришло время обратить ваше внимание на то, как привлечь трафик на ваш сайт. Прошли те времена, когда ваши страницы и записи заполнялись тегами и ключевыми словами. Если вы не знали, за последние пару лет в Google было несколько больших изменений в алгоритме, которые в значительной степени уничтожили эту практику. Теперь, лучшие практики предполагают наличие одной темы / ключевой Как сделать SEO аудит для сайта WordPress!
Если вы еще не слышали и не проводили SEO-аудит для сайта WordPress, то самое время сделать это. Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO? Для начала это не сложно. Если вы немного разбираетесь в технологиях, я думаю, вы бы… иначе вы бы не читали этот пост. Кроме того, вместо того, чтобы взять вас за длительный процесс проведения вашего собственного SEO-аудита ... я собираюсь познакомить вас с некоторыми из популярных интернет-инструментов, Что такое Facebook Open Graph?
... Facebook Open Graph» и задавались вопросом, что это такое. Конечно, Facebook Connect существует уже некоторое время, но что такое « Открытый график »? На прошлой неделе я имел честь выступить в SES Торонто на сессии Feeding Frenzy на Facebook с Эндрю Гудман Yoast WordPress SEO плагин: Уязвимость
... вите плагин WordPress SEO от Yoast как можно скорее. У плагина WordPress SEO от Yoast (используется примерно на 3,5 миллиона веб-сайтов) есть уязвимость. Первое: не паникуйте. Это не серьезная утечка. Это маленькая дыра, скажем. Хакер не может просто пройти через это и должен «случайно» сфокусироваться на вашем сайте среди миллионов других сайтов. Но даже если это небольшой риск, я бы как можно скорее закрыл утечку: лучше быть в безопасности, чем потом сожалеть!
Комментарии
Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress?Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress? Фактически, использование этой платформы уже является хорошим началом для улучшения ее SEO. К этому необходимо добавить расширение, которое поможет вам в технической оптимизации, содержании и популярности вашего сайта. Здесь мы представляем вам лучшие бесплатные плагины, которые помогут вам оптимизировать SEO вашего сайта WordPress. Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO?
Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO? Для начала это не сложно. Если вы немного разбираетесь в технологиях, я думаю, вы бы… иначе вы бы не читали этот пост. Кроме того, вместо того, чтобы взять вас за длительный процесс проведения вашего собственного SEO-аудита ... я собираюсь познакомить вас с некоторыми из популярных интернет-инструментов, которые значительно облегчат аудит SEO. Мы движемся в мобильный мир, и мы хотим, чтобы вещи, которые Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»?
Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»? Или "что такое SEO?" Ты понимаешь разницу? Поэтому он будет пересматривать заголовки статей и соответствующим образом адаптироваться, особенно когда нас окружает все больше и больше подключенных объектов (Google Box, Apple TV, подключенный автомобильный радиоприемник, часы Apple и т. Д.). Кроме того, И как я могу начать как SEO или SEA стажер?
И как я могу начать как SEO или SEA стажер? Вы приближаетесь к концу учебы и хотели бы стать стажером по SEO? Было бы лучше, если вы уже приобрели некоторый опыт в стажировках, которые показали вам, что поисковая оптимизация как раз для вас. Ваш интерес к справочной информации о событиях в сети должен быть сильным. Также полезно хорошее понимание чисел и общий интерес к текущим тенденциям онлайн-маркетинга. Вы снова оказались в этом описании? Отлично! Это лучшие условия для воплощения Тем не менее, вы также разбираетесь во всех лучших практиках SEO изображения, SEO инструменты и ключевые вещи, чтобы знать о изображения и SEO ?
И как я могу начать как SEO или SEA стажер? Вы приближаетесь к концу учебы и хотели бы стать стажером по SEO? Было бы лучше, если вы уже приобрели некоторый опыт в стажировках, которые показали вам, что поисковая оптимизация как раз для вас. Ваш интерес к справочной информации о событиях в сети должен быть сильным. Также полезно хорошее понимание чисел и общий интерес к текущим тенденциям онлайн-маркетинга. Вы снова оказались в этом описании? Отлично! Это лучшие условия для воплощения Если я говорю об этом кому-то лично и упоминаю, что владею сайтом, я называю это «SEO блог с чертой» или «SEO дефис блог» или «SEO черта блог»?
Если я говорю об этом кому-то лично и упоминаю, что владею сайтом, я называю это «SEO блог с чертой» или «SEO дефис блог» или «SEO черта блог»? Первый из них они забудут, второй звучит глупо, а третий может заставить их попробовать SEODashBlog.com. Тогда есть проблема, что владельцы SEOBlog.com могли видеть, что является в основном нарушением торговой марки и принять меры против SEO-Blog.com. То же самое может случиться, если конкурент сделает SEOblog.net или SEOblog.org, или что угодно. Если компания SEO так хороша, как они говорят, почему они сами не зависят от результатов SEO для привлечения новых клиентов?
Если компания SEO так хороша, как они говорят, почему они сами не зависят от результатов SEO для привлечения новых клиентов? Разве не имеет смысла, что SEO-компания сможет получить новые приобретения благодаря душевному использованию оптимизации своего веб-сайта для привлечения посетителей, ищущих предпочтительные ключевые слова? (Очень похоже на то, как вы нашли нас сегодня.) Когда вы выбираете лучшую SEO-фирму в Кливленде или где-то еще, исследования - ваш союзник номер один. Ниже мы Как выбрать шаблон для улучшения SEO в WordPress?
Как выбрать шаблон для улучшения SEO в WordPress? Существуют как бесплатные, так и платные шаблоны, которые оптимизированы для SEO, поэтому при выборе шаблона учитывайте следующие аспекты: Это имеет хорошую скорость загрузки. Для этого вы можете использовать такие инструменты, как PageSpeed Insights, Инструменты Pingdom или SEO: как SEO ваш сайт?
SEO: как SEO ваш сайт? 4,5 (89,52%) 21 голос Итак, как вы можете понять, с чего начать SEO поля?
Итак, как вы можете понять, с чего начать SEO поля? Основные ключевые слова. Отличный способ убедиться в том, что вы используете свое лучшее решение для SEO, состоит в том, чтобы выяснить, какое «первичное» ключевое слово или ключевые слова будут использоваться в истории. Какое самое ценное слово или поисковый термин имеет отношение к вашей истории? Эти основные ключевые слова должны появляться в заголовке, в первом абзаце, несколько раз на протяжении всей истории, в заголовке Как Baidu управляет мобильным поиском и SEO?
Как Baidu управляет мобильным поиском и SEO? Мобильный поиск сделан на Baidu. Алгоритм Baidu отдает предпочтение мобильным сайтам - сайтам с быстрой загрузкой контента и удобством работы с мобильными пользователями. Если ваш сайт плохо оптимизирован для мобильных устройств, он может быть перекодирован Baidu. Это означает, что Baidu будет размещать урезанную версию вашего сайта на своих серверах и передавать эту версию поисковикам. Поскольку транскодированная
1. Как вы пришли на работу в Enova?
Что такое открытый график?
Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO?
Конечно, Facebook Connect существует уже некоторое время, но что такое « Открытый график »?
Владелец сайта WordPress, вы, вероятно, задаетесь вопросом: иметь сайт хорошо, но как оптимизировать SEO на WordPress?
Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO?
Естественно, следующий вопрос будет, как вы проводите аудит WordPress SEO?
Если в строке поиска Google ввести «понимать SEO» или «понимать SEO», мобильный пользователь, который выполняет голосовой поиск, с большей вероятностью спросит свое устройство «что такое SEO»?
Или "что такое SEO?
Ты понимаешь разницу?