Мета-тег помещается в тег <head>, который используется для того, чтобы сообщить поисковым системам или веб-браузерам важную информацию перед интерпретацией HTML-кодов. Существует множество комбинаций метатегов, таких как построитель, дата обновления, ключевое слово, описание и сообщение для поисковых систем. Нам не нужно понимать все метатеги, поэтому я суммировал очень важные метатеги для веб-сайтов. Особенно для страниц с фрагментами необходимы метатеги, которыми вы должны манипулировать. Следуйте этому руководству, чтобы сделать вашу веб-страницу более удобной.
Мета-тег помещается в тег <head>, который используется для того, чтобы сообщить поисковым системам или веб-браузерам важную информацию перед интерпретацией HTML-кодов. Существует множество комбинаций метатегов, таких как построитель, дата обновления, ключевое слово, описание и сообщение для поисковых систем. Нам не нужно понимать все метатеги, поэтому я суммировал очень важные метатеги для веб-сайтов. Особенно для страниц с фрагментами необходимы метатеги, которыми вы должны манипулировать. Следуйте этому руководству, чтобы сделать вашу веб-страницу более удобной.
Что такое метатеги?
Мета-тег - это специальный тег, предоставляющий обобщенную информацию о веб-странице. В отличие от других HTML-тегов, он не создает никаких эффектов для представления веб-элементов. Вместо этого это включает в себя некоторую важную информацию, такую как, кто создает веб-страницу, как часто эта страница обновляется, с какой темой имеет дело, и так далее ...
Как вы можете манипулировать метатегами?
К сожалению, iWeb не позволяет пользователям манипулировать мета-тегами, даже если мета-теги очень важны для SEO (поисковая оптимизация).
Тем не менее, «iWeb SEO Tool» предоставляет отличные способы настройки метатегов для пользователей iWeb. За исключением этого инструмента, нет способа манипулировать им. Если у вас нет опыта работы с «iWeb SEO Tool», обратитесь к этому руководству: « Заголовок тег ».
Какие метатеги необходимы для веб-сайтов?
Есть несколько мета-тегов, которые являются обязательными для веб-сайтов. Пожалуйста, прочитайте описание каждого тега.
1. Не разрешать кеш (Важно! Для фрагмента HTML)
- Причина, по которой вам может потребоваться предотвратить кэширование ваших страниц, заключается в том, что иногда на ваших страницах могут не отображаться какие-либо изменения, хотя вы обновили некоторые страницы. Это связано с тем, что некоторые браузеры не загружают вашу веб-страницу из Интернета, а просто загружают из локального кэша.
Это очень важно, если страница часто обновляется. В этом случае вы ДОЛЖНЫ запретить кэширование! Так как особенно HTML-страницы-фрагменты могут быть легко обновлены, рекомендуется вставить тег «Нет кэша» на эти страницы.
Вот совет, чтобы заблокировать «кеш»:
Откройте «iWeb SEO Tool», затем вставьте этот тег в поле заголовка «Настройки сайта»: - Этот метатег не позволит кэшировать вашу страницу. Но графические ресурсы, такие как изображения, не будут затронуты. (По некоторым причинам веб-браузеры сначала загружают изображения с локального компьютера. Если их нет в кеше, они будут пытаться загрузить изображения с веб-сервера.) С вашего веб-сервера всегда будет загружаться только HTML. Опять же, если ваши страницы фрагментов часто меняются, вы ДОЛЖНЫ вставить этот тег в тег <head>. (Вам не нужно использовать «iWeb SEO Tool» для фрагментов HTML. Просто скопируйте этот тег и вставьте его в <head>.)
<meta http-equ = "pragma" content = "no-cache" /> <meta http-экв = "cache-control" content = "no-cache" /> <meta http-экв = "срок действия" content = " -1 "/>
2. Не разрешать сканировать (блокировать доступ поисковых систем)
- Если вы используете «Инструменты Google для веб-мастеров», вы, возможно, уже знаете, что Google постоянно пытается сканировать ваши HTML-страницы. На самом деле, большинство всех фрагментов составлены из JavaScript, лучше, чтобы вам не нужно было разрешать поиск страниц в Google. Если важное содержимое принадлежит фрагменту, этот тег может вас не заинтересовать. Тем не менее, для SEO рекомендуется вставить этот тег в тег <head> на страницах фрагмента кода, чтобы получить наилучший результат в отношении SEO.
- Этот метатег скажет Google или другим поисковым системам не сканировать страницу. Если страница запрещена для сканирования, страница не будет проиндексирована, более того, Google будет игнорировать все ссылки внутри страницы. Некоторые из моих виджетов также применимы к этому тегу.
<meta name = "robots" content = "noindex, nofollow" />
3. Основные мета-теги для SEO
- Мета-ключевое слово и описание являются важными элементами сети. Поскольку iWeb игнорирует эти теги, если вы публикуете страницу, созданную iWeb в Facebook (делитесь ссылкой), заголовок вашей страницы будет отображаться просто потому, что мета-описание отсутствует. Google по-прежнему использует мета-ключевые слова и описание в своем алгоритме для поиска в Интернете, кроме того, мета-описания появляются в результатах поиска. Для фрагмента HTML эти теги не обязательны.
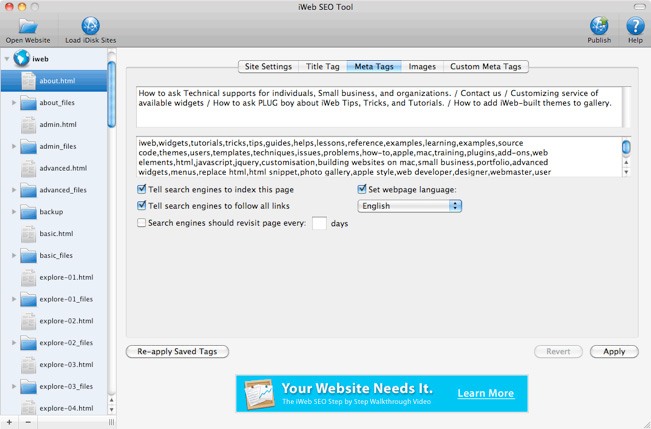
- Эти теги могут быть вставлены "iWeb SEO Tool":

- Верхнее поле предназначено для мета-описания, а нижнее - для мета-ключевых слов. Каждое ключевое слово может быть разделено ",", но не вставляйте слишком много ключевых слов. Если вы вставили их и нажали кнопку «Применить», в результате ваша страница будет содержать этот тег, как показано ниже:
- Введите мета-описание. Ключевым моментом является то, что мета-описание должно быть не дублированным, а уникальным. В настоящее время мета тег ключевых слов не имеет смысла, поэтому вам не нужно вставлять этот тег.
<meta name = "description" content = "описание этой страницы ..." />
<meta name = "keywords" content = "keyword1, keyword2, keyword3 ..." />
Пожалуйста, имейте в виду, что вы должны применить эти настройки ко всем страницам, которые были изменены при повторной публикации вашего сайта.
Что такое метатеги?Как вы можете манипулировать метатегами?
Какие метатеги необходимы для веб-сайтов?